คงต้องขึ้นต้นบทเรียนนี้ว่า ใครทำบ่อได้ ไปถาม เจ๊ดา (ล้ำคุ่ม) ได้ครับ ...
เริ่มเลย
มีภาพถ่าย digital แล้วอย่างน้อย 4 - 5 ภาพครับ เก็บอยู่ในเครื่องฯ ใน thumb drive ใน SD card ของกล้อง ถ้าไม่มีก็ไม่มีวัตถุดิบนะครับ
เปิด
tab 3 tab ครับ
ในภาพ
ซ้ายสุดเป็น gmail ของท่าน,
กลางเป็น draft.blogger.com, ส่วน
ขวาสุดไปที่ picasaweb.google.com

click ไปที่ picasa ที่เป็น tab ตัวขวาสุดเลย
ของท่านคงยังไม่มีรูปจัดเก็บมากนัก (ยกเว้น เจ้ดา)
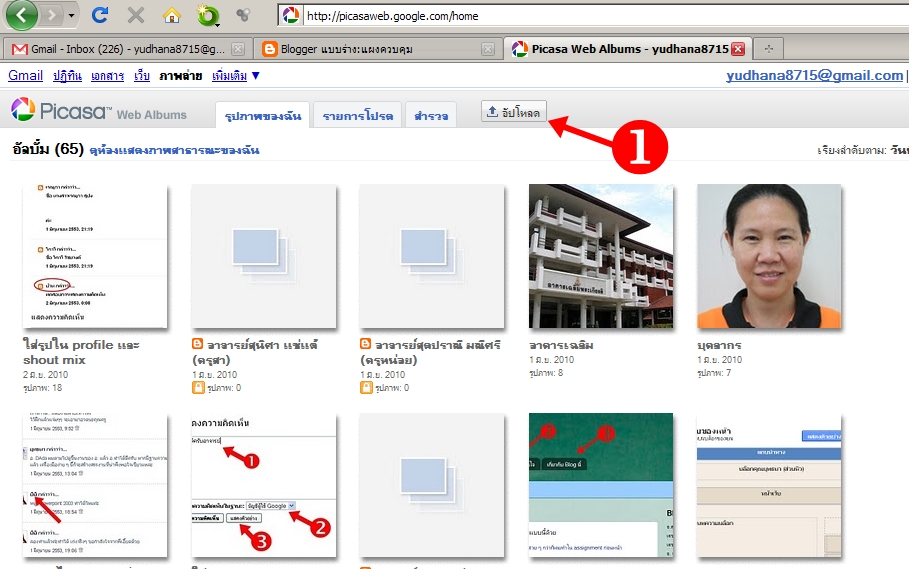
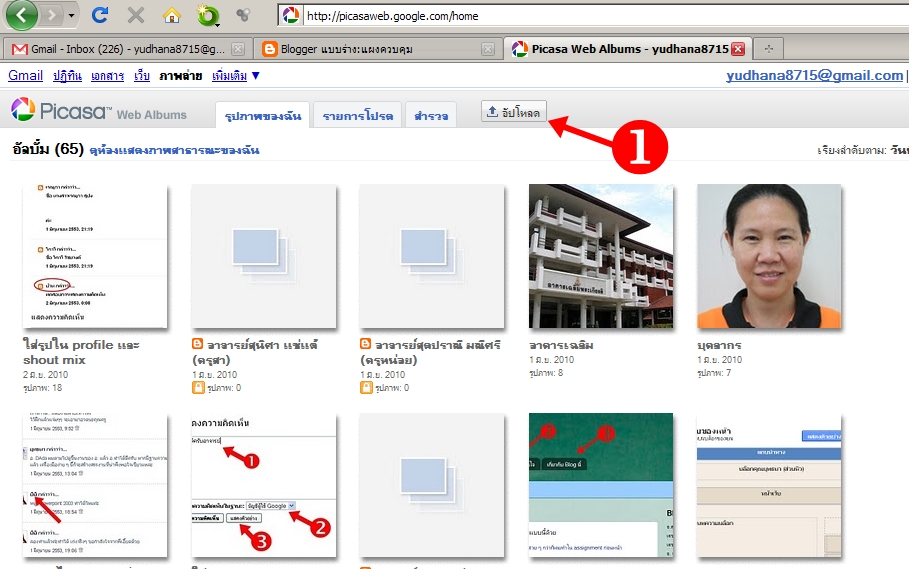
เริ่ม click ที่
(1) อัปโหลด

จะพบชื่ออัลบั้มเดิม (อัลบั้มจะเป็นการจัดเก็บรูปให้เป็น หมวด หมู่ สะดวกต่อการค้นหา)
click ต่อที่
(1) สร้างอัลบั้มใหม่
ตั้งชื่อ อัลบั้มซะ (1) ผมกำลังทำอัลบั้มรูปนักศึกษาวันปฐมนิเทศน์ตอนเช้า ก็ตั้งชื่อว่า วันปฐมนิเทศน์

แล้ว click ล่างสุด
(2) ทำต่อ (หรือจะ enter เลยก็ได้)
picasa ให้ท่านหาว่า ภาพที่จะทำเก็บไว้ที่ไหนในเครื่องฯ ของท่าน ก็ click (1) Browse เลย
ของผมภาพอยู่ในเครื่องที่ folder ชื่อ วันปฐมนิเทศ
click เลือกภาพเลยครับ (เลือกได้ครั้งละ 1 ภาพ แล้ว click Open หรือจะ enter ก็ได้ครับ
ก็ทำได้รอบละ 5 ภาพ ครบแล้วก็ click เริ่มอัปโหลด
รอสักครู่
จะได้จอภาพเป็น

หากภาพยัง อัปโหลด ไม่หมด ก็ click
(1) เพิ่มรูปภาพ แล้วก็ทำขึ้นเมื่อกี้อีก รอบละ 5 รูป
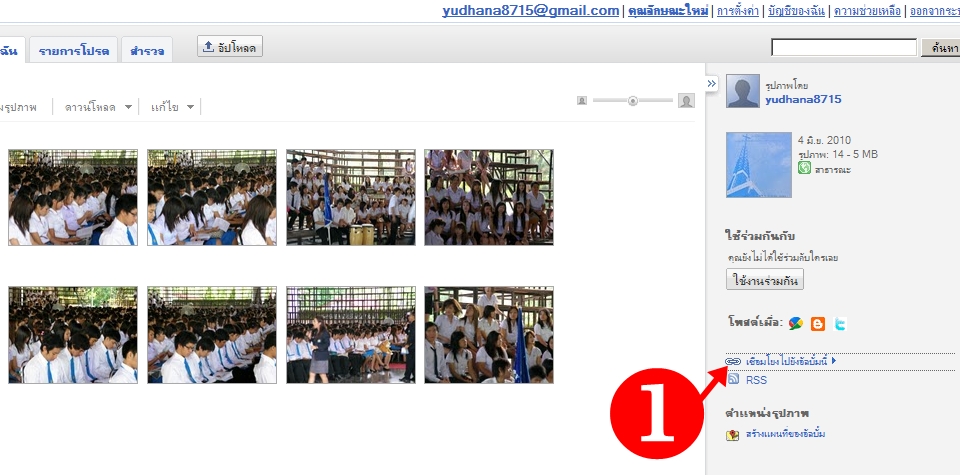
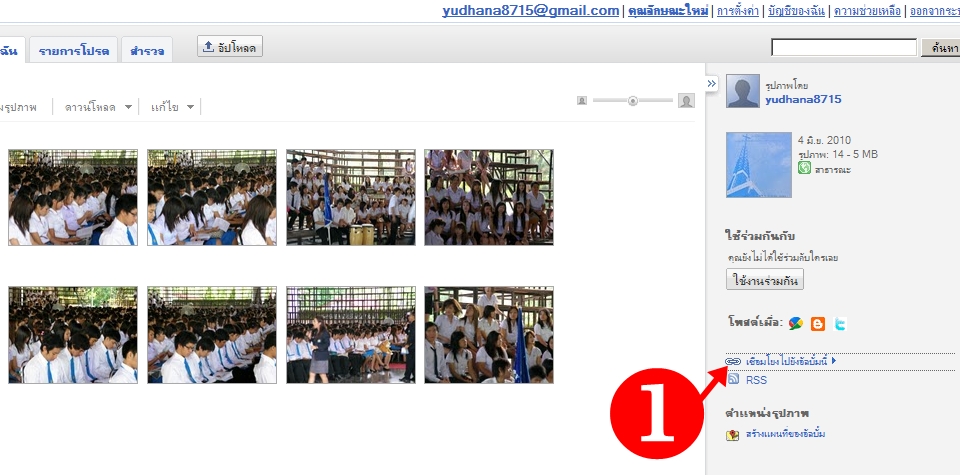
เมื่อได้ภาพครบแล้ว
กลับไปที่ภาพรวม
click (1) ที่ เชื่อมโยงไปยังอัลบั้มนี้

click ต่อที่คำสั่ง
(1) ฝั่งภาพสไลด์
จะพบจอภาพนี้
ปรับขนาดสไลด์ก่อน (1)
หากนำไปไว้ในบทความก็ให้ใหญ่หน่อย
ผมเลือก ใหญ่มาก 600 px (1)
แล้ว copy code HTML ที่ได้ (2) (control C)
กลับไปที่ blog แล้วเขียนบทความ แล้วก็ วางที่ copy มาลงไป (Control V)
เผยแพร่บทความซะ
เสร็จแล้วครับ ได้ slide show อยู่ในบทความแล้ว
หากจะปรับความกว้าง ความสูง ก็กลับไปแก้ไขบทความ แล้วเลือกทำงานกับ แก้ไข HTML
มองหาค่า ที่เกี่ยวกับ width และ height ครับ
หรือจะทำเป็น album อยู่ทาง side bar ก็ได้ คงต้องกำหนดขนาดให้เล็กหน่อย
มีรูปสวย ๆ ก็ งัดออกมาโชว์กันเลยยยยย

 จะพบชื่ออัลบั้มเดิม (อัลบั้มจะเป็นการจัดเก็บรูปให้เป็น หมวด หมู่ สะดวกต่อการค้นหา)
จะพบชื่ออัลบั้มเดิม (อัลบั้มจะเป็นการจัดเก็บรูปให้เป็น หมวด หมู่ สะดวกต่อการค้นหา)
 แล้ว click ล่างสุด
แล้ว click ล่างสุด 












เขียนบทความใหม่ พร้อมทำสไลด์รูป ครูยุทธชี้แนะด้วยนะคะ ว่าดีไหม..... แต่ตอน upload รูป ทำพลาดนิดหนึ่งค่ะ เอาไว้จะลองทำใหม่ค่ะ.....
ตอบลบเนื่องจากธรรมชาติของ slide มักจะเป็นภาพแนวนอน เมื่อนำภาพแนวตั้งมาทำก็เลยขาด ๆ ไปบ้าง มือใหม่หัดขับทำได้ดีครับ
ตอบลบพี่ต้อยแอบซุ่มทำ ไม่ย๊อม ไม่ยอม....
ตอบลบทำเสร็จแล้วค่ะ คุณครูยุทธ ไม่รู้ได้กี่คะแนนคะ,,,,
ตอบลบแอบทำไปโดยไม่ได้ตั้งใจ
ตอบลบมือคลิ๊กไปโดนใส่อะ
(อิอิอิ)
เลยออกมาเป็นอย่างที่เห็น
หนุกดีเน้อะ
ครูยุทธ วิจารณ์หน่อยดิ
ขอบคุณจ้า
หนูเฟื่องก็ปรับโฉม blog ใหม่เลย ของป้าดา ผม ment ใน blog ในหัวข้อนั่นแล้วนะ ครูยังสามารถขยายขนาดของ album ได้ หาที่ค่า width และ height จะได้เห็นภาพเต็ม ๆ ตาหน่อย ว่าไหม
ตอบลบหนูทำใน ac213 เรียบร้อยแล้วค่ะ
ตอบลบเฮ่อ สำเร็จซักทีค่ะ
ตอบลบเงินสด ปะทะ color of fall เลยนะเนี่ย
ตอบลบขอบคุณมากนะครับ กำลังหาวิธีอยู่เลย เป็นประโยชน์มากๆเลยครับ
ตอบลบจะลองทำดู ขอบคุณความรู้ที่แจกจ่ายครับ
ตอบลบ