ต้องใช้ firefox เป็นตัวอ่าน แล้วจะทำอย่างไรบอกให้ผู้อ่านได้ทราบ
มาลองทำเป็นตัววิ่ง (marquee) วางไว้ถัดจากชื่อ blog กันไหม
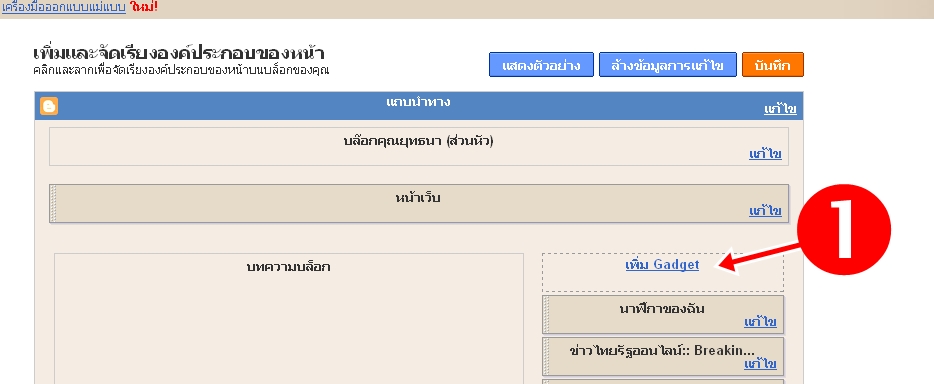
เข้าไปยังหน้าต่างที่จะสร้าง side bar เลยครับ (ต้องพึ่งบทความก่อนหน้านี้ด้วย)
แล้วเพิ่ม gadget

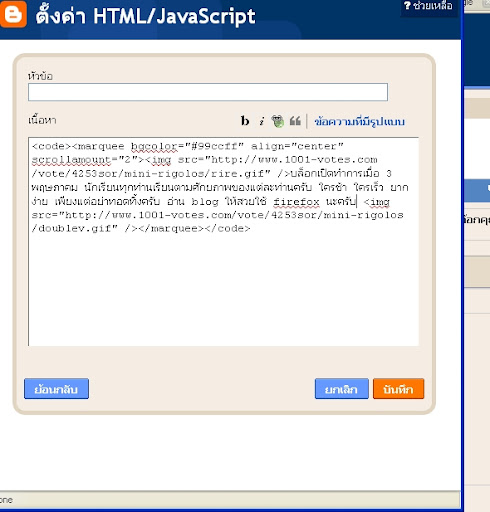
เลือก gadget แบบ HTML ที่เคยทำกับนาฬิกา ละครับ

ใช้ code ว่า
<code><marquee align="center" bgcolor="#99ccff" scrollamount="2"> จะอ่าน blog ให้สวย ควรใช้ firefox </marquee></code>
ส่วนขนาดตัวอักษร จะเท่ากับ ขนาดอักษรที่แสดงในบทความครับ
ใครมีความรู้เปลี่ยนสี ก็คงเป็น code รหัสที่จะใส่แทนที่
bgcolor="#ggccff" กระมั่งครับ
Blog น่าสนใจขึ้นครับ
ตอบลบอ. ชา ทำตัววิ่งเป็น count down ไปวัน midterm น่าสนใจครับ แต่มี gadget ที่ทำเรื่อง count down โดยเฉพาะ ลองแวะไป web นี้
ตอบลบhttp://www.freecountdown.net/Exams
หรือ search ประมาณว่า exam count down gadget for blogger ครับ
ลองใส่ ไว้เตือนผู้เรียน กับ ผู้สอน ครับ ขอบคุณครับ
ตอบลบดูมีความเคลื่อนไหว
ตอบลบมาหน่อย
จ้า
ครูยุทธคะ อยากให้ตัวใหญ่กว่านี้ แล้วก็เป็นสี ๆ ทำยังไงคะ
ตอบลบเข้าที่ การออกแบบ
ตอบลบต่อที่ ขั้นสูง และ ข้อความของหน้าเว๊บ แบบอักษรจะเป็น Arial ขนาด 20px
ปรับค่าตรงนี้เลยครับ สังเกตการเปลี่ยนแปลงด้านล่างได้เลยครับ
ลองทำใน AC213 เรียบร้อยแล้วค่ะ
ตอบลบหนูผี้งต้องเลี่ยนแบบครู อภิชา ทำ วันสอบ pre-midterm เป็น count down เลย ได้อารมณ์สุด ๆ
ตอบลบทำเรียบร้อยค่ะ
ตอบลบคงเหลือนักเรียนคนเดียวละ ตอนนี้ thanks
ตอบลบ