เริ่มกันเลยครับ
หน้า web ที่ท่านควรมีในขณะนี้
tab ที่ 1 เปิด gmail และ sign in ซะ
tab ที่ 2 เปิด payapblog.blogspot.com และกำลังอ่านบทความนี้อยู่
tab ที่ 3 เข้า draft.blogger.com (ทำหลังจากที่ทำ tab 1 เสร็จแล้ว) ตอนนี้อยู่ที่แผงควบคุมของ blogger แล้ว
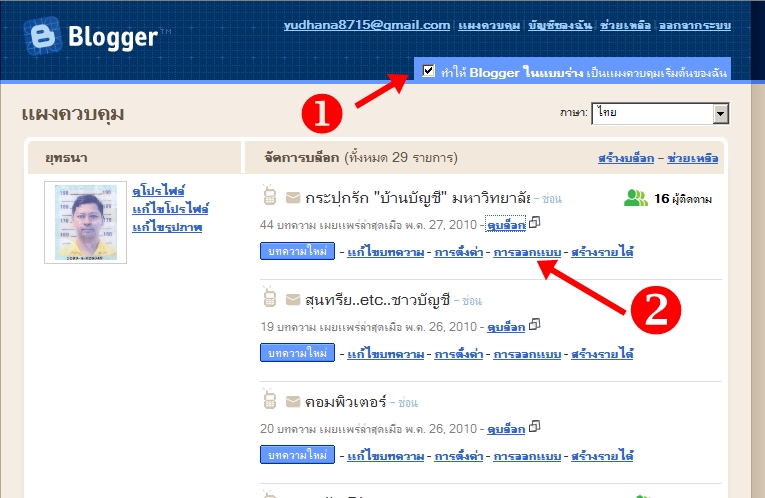
จอภาพเป็น

แน่ใจว่า ที่เลข 1 ช่อง ทำให้ blogger ในแบบร่าง เป็นแผงควบคุมเริ่มต้นของฉัน ถูก เช็ค เครื่องหมายแล้ว
ที่เลข 2 เลือกทำกับ blog ที่ท่านจะเปลี่ยนไปใช้ template ใหม่ ในภาพ ผมเลือก blog กระปุกรักบ้านบัญชี
ใช้ mouse ชี้ ที่ การออกแบบ และ click ลูกกลิ้งครับ
tab ที่ 4 ถูกเปิดแล้ว click ที่ tab ที่ 4 เลยครับ
และที่ tab ที่ 4 เอา mouse ชี้ที่ชื่อแถบแล้ว click ขวา เพื่อเปิดเป็นหน้าต่างใหม่
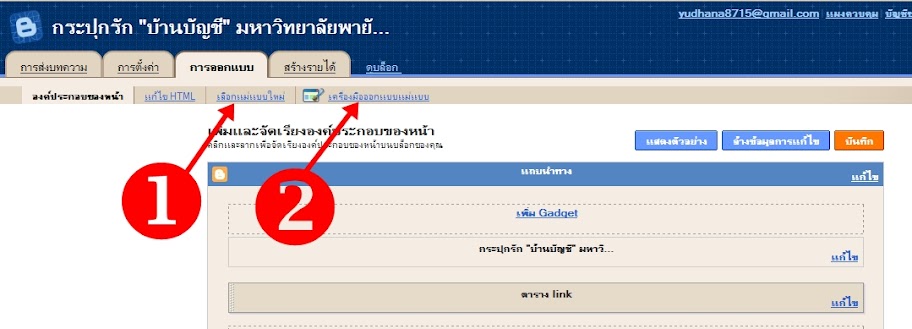
จอภาพเป็น
 |
| หน้าการออกแบบใหม่ |
จากเดิมเมื่อครั้งที่เราเปลี่ยน template เราเข้ามาตรงนี้และ เราเห็นเฉพาะ เลข 1 นี่นา เลือกแม่แบบใหม่
มาคราวนี้เราเห็น เลข 2 แล้ว เครื่องมือออกแบบแม่แบบ
click ที่ 2 ครับ click ปกตินะครับ
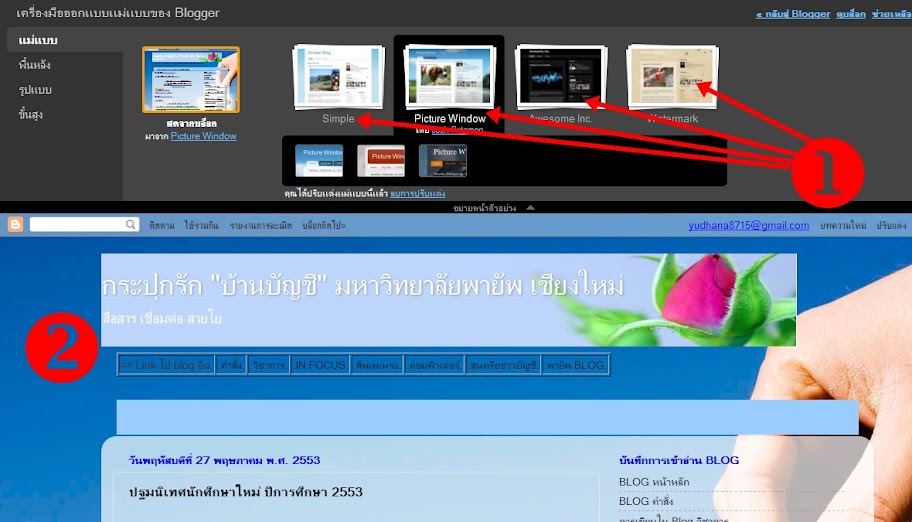
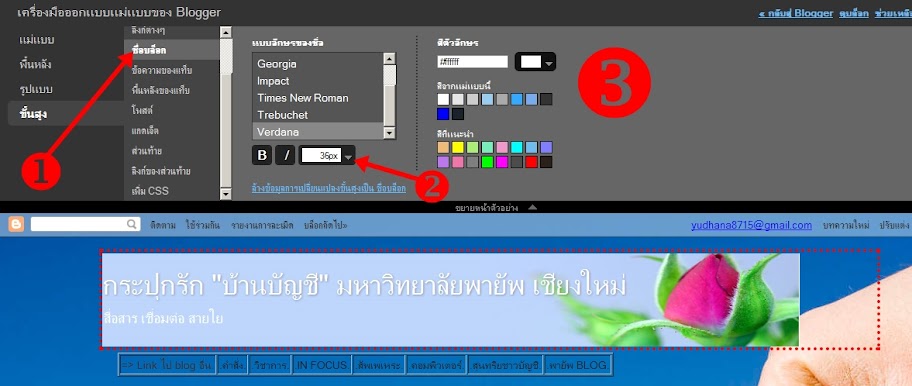
 บนซ้ายมี แม่แบบ พื้นหลัง รูปแบบ และ ชั้นสูง
บนซ้ายมี แม่แบบ พื้นหลัง รูปแบบ และ ชั้นสูงขณะนี้เราอยู่ที่แม่แบบ
ทางขวามือ ที่เลข 1 ชี้มีแม่แบบให้เลือก 4 แบบ ทดลอง click ที่ละอันจากซ้ายสุด (simple) ไปทีละช่อง picture window ...แล้วดูผลในพื้นที่เลข 2 ซึ่งเป็นหน้า blog ของเรา ว่าเปลี่ยนแปลงอย่างไร ค่อย ๆ click ค่อย ๆ ดูนะครับ
(อย่าอ้าปากค้างซิครับ)
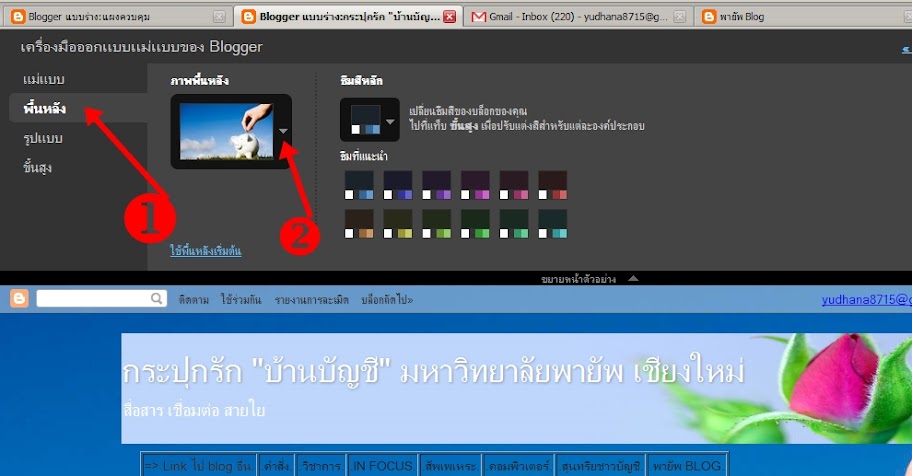
ต่อไป click ที่ พื้นหลัง (บนซ้ายครับ ต่อจากแม่แบบ)

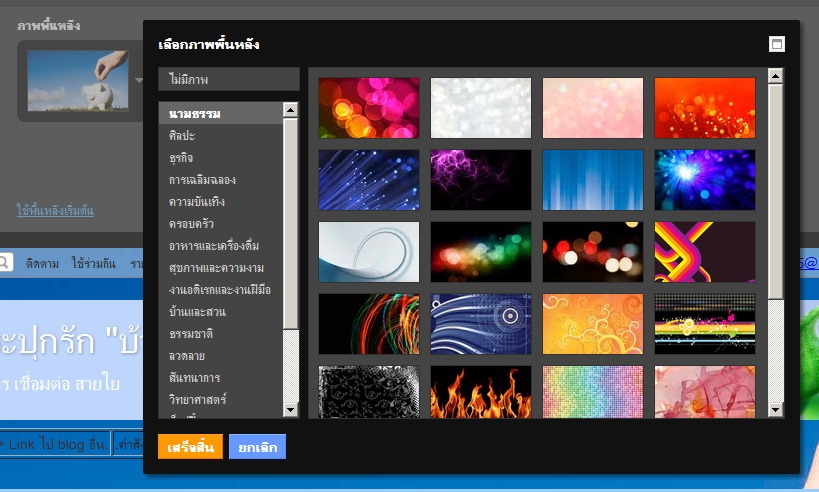
ให้ click ที่เลข 2 มี drop down กำกับอยู่ครับ (ของท่านจะไม่เหมือนภาพตัวอย่าง )

ตรงนี้เป็นการใส่ภาพหลังให้กับ blog มีภาพแบ่งเป็นกลุ่ม ๆ เช่น นามธรรม, ศิลปะ, ธุรกิจ, การเฉลิมฉลอง ...
ในแต่ละกลุ่มก็มีภาพตัวอย่างให้เลือก ละลานตา (ยังไม่ยอมหยุดอ้าปากค้างอีก)


 ดีขึ้น
ดีขึ้นก็ click เลือกซะอันนึง
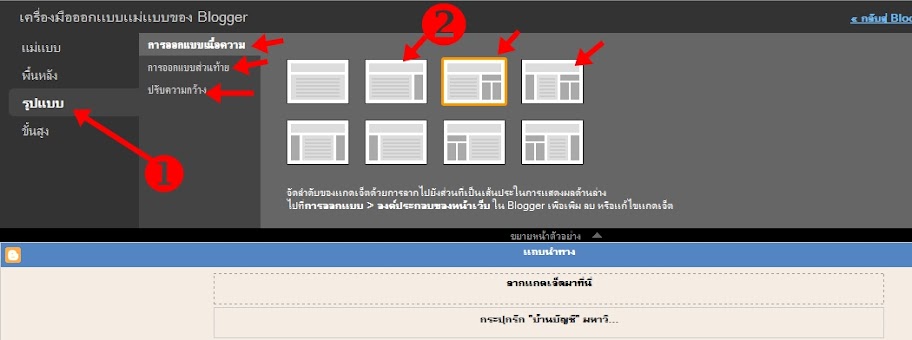
ไปต่อที่รูปแบบ

ก็มี คำสั่งย่อยอีก 3 คำสั่งได้แก่ การออกแบบเนื้อความ ซึ่งเราสามารถกำหนดให้ blog เป็นแบบ 1 คอลัมน์ไม่มี sidebar หรือแบบอื่น ๆ อีกรวม 8 แบบให้เลือก
ท่านยังออกแบบส่วนท้ายได้
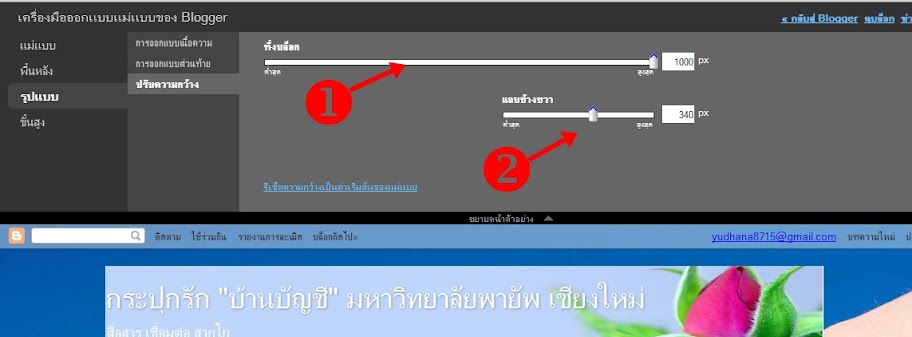
ปรับความกว้าง ได้ อันนี้น่าสนใจ

ก็ใช้ขยายตัว blog เอง และตัว side bar
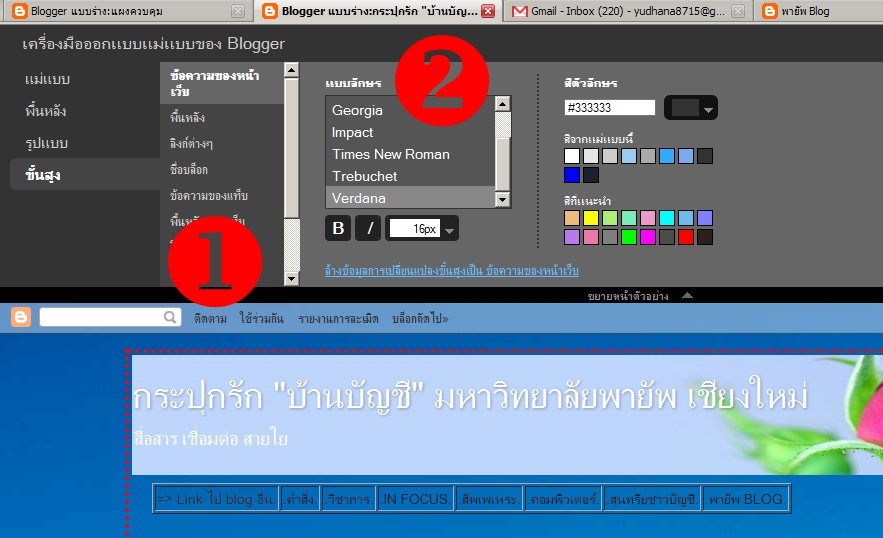
ที่เมนูสุดท้าย ชั้นสูง
ก็กำหนดส่วนประกอบต่าง ๆ ของ blog

เช่น ชื่อบล๊อกจะใช้ font ขนาดเท่าไหร่ สีอะไร
 ก็ลองผิดลองถูกดูนะครับ
ก็ลองผิดลองถูกดูนะครับเมื่อได้ทุกอย่าง สมใจนึกแล้วก็
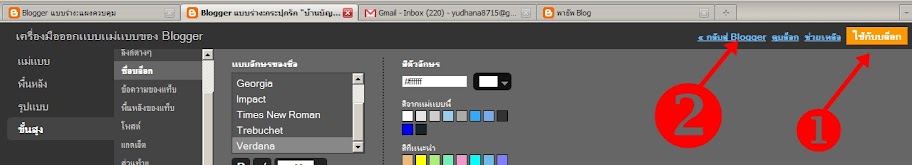
 click ที่เลข 1 ใช้กับบล๊อก ที่ท่านเลือกก็จะเริ่มทำงาน
click ที่เลข 1 ใช้กับบล๊อก ที่ท่านเลือกก็จะเริ่มทำงานและ click ที่ เลข 2 จะพาท่านออกจากตรงนี้ครับ
สวยสมใจแล้วนะครับ

เข้าคอสความงามเหมือน mti เลยนะคะคุณครูกว่าจะสวยออกจาบ้านต้อง 2 ชั่วโมงอัพ อิอิ
ตอบลบจะพยายามเอามาประยุกต์ใช้ค่ะ
ตอบลบลองทำแล้วค่ะ
ตอบลบTemplate สวยๆๆ ทั้งนั้น
ตอบลบคงใช้เวลาเลือกนานน่าดู
เพราะโหลดช้าอยู่
แต่ก็....ทำได้แล้ว
....
****Request*****
อยากได้ Template จากข้างนอกอะ
ครูยุทธ มีเวลาแนะนำหน่อยนะจ๊ะ
..บาย บาย
เจ๊ดา ไฟแรงจริง นะคะ
ตอบลบทำแล้วนะค่ะ เชิญชมได้เลย สนุกดีนะค่ะ
ตอบลบพี่เอี๊ยดหนูอยากรู้ว่าพื้นหลังเอารูปของหนูที่มีอยู่ได้ไหมค่ะ
ตอบลบเจ๊ดา search ใน google ด้วยคำว่า template +blogger ครับ จะได้อีกหลายสิบที่
ตอบลบส่วนหนู บี ทำได้คะ แต่ต้องรอชั่วโมงบินมากกว่านี้อีกนะครับ เพราะต้องเกี่ยวกับภาษา HTML
ขอบตุณนะคะ ลองทำดูแล้วสนุกมากค่ะ
ตอบลบครูพลับพลึงเลยจบที่รอยเท้าสุนัขเต็ม blog เลย
ตอบลบเสร็จแล้วค่ะ
ตอบลบเสร็จแล้วครับ เปลี่ยนนิดหน่อย
ตอบลบป้าจุ เลือกแบบเงิน ๆ ทอง ๆ เลย ของ gun ดูจะไม่ได้ใ้ช้เวลาเลือก สักเท่าไหรนะ
ตอบลบ