บางข้อเป็นข้อเล็ก เลยไม่ออกเป็น assignment
ในข้อนี้ ก็เป็นส่วนที่เรียกว่า static page หรือ หน้า web ที่หยุดนิ่ง ไม่เปลี่ยนแปลง มีบทความเพียง 1 บทความ จะอนุญาติให้แสดงความคิดเห็น หรือ ไม่ ก็ตามใจเจ้าของ (บทเรียนก่อนหน้า)
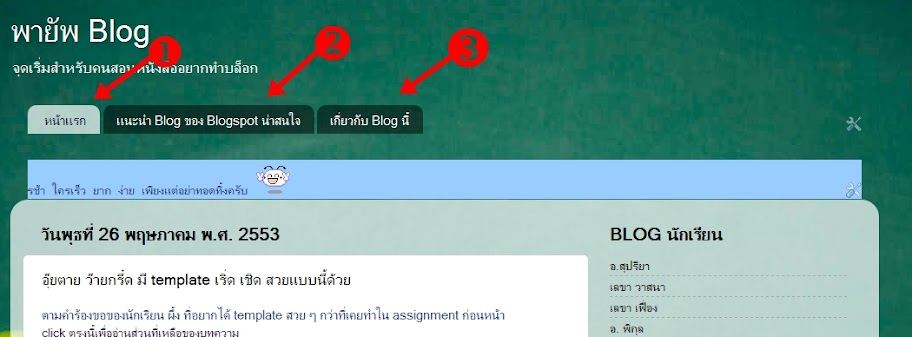
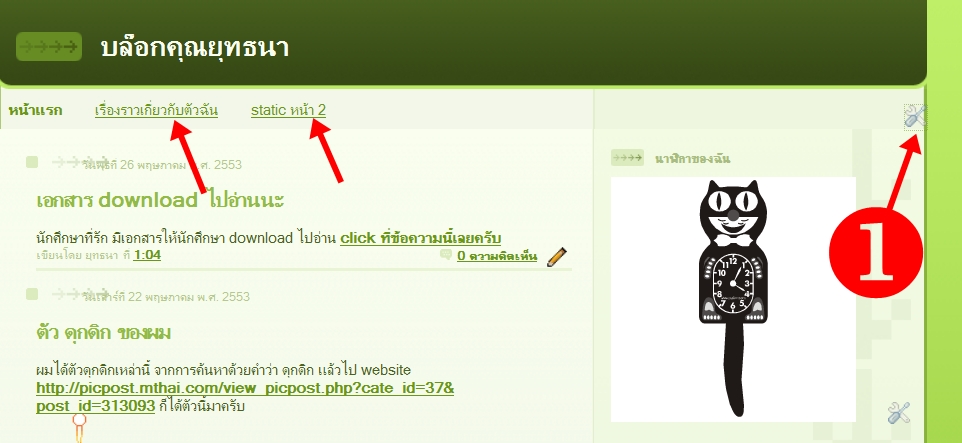
ตัวอย่างจาก PAYAP BLOG

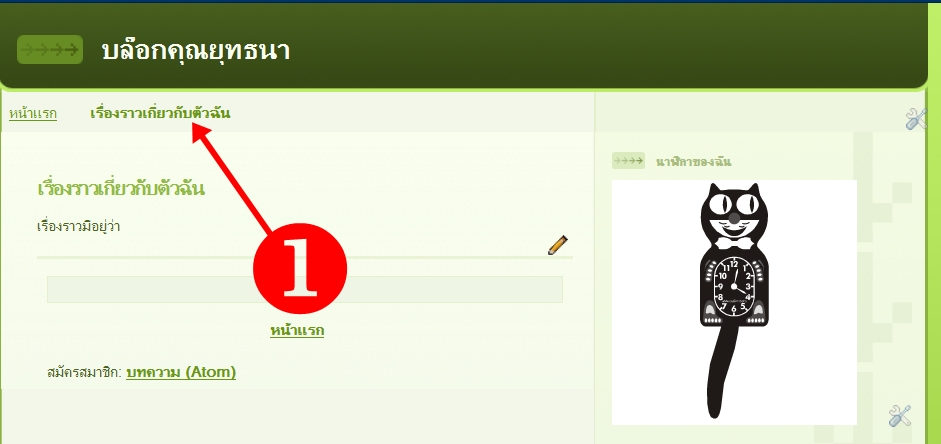
หมายเลข 1 2 และ 3 เป็นตัวอย่างของ static page แต่ที่ถูกสร้างขึ้นจะเป็น 2 และ 3 ส่วน 1 จะเกิดเองอัตโนมัติเพื่อความสะดวกในการ click กลับไปหน้าแรก
เริ่มงาน
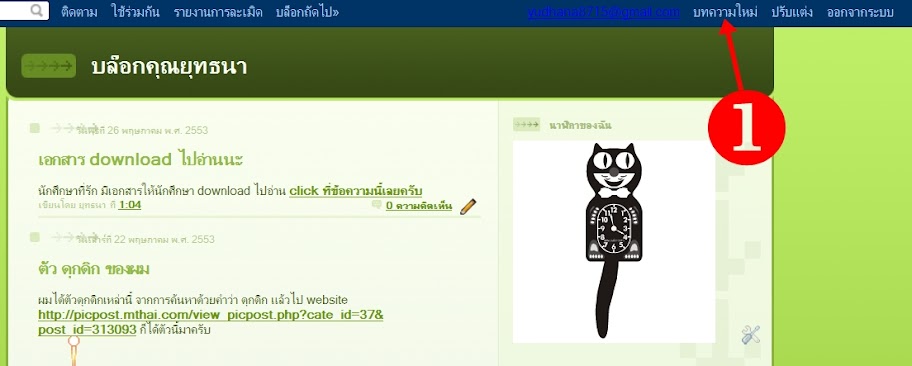
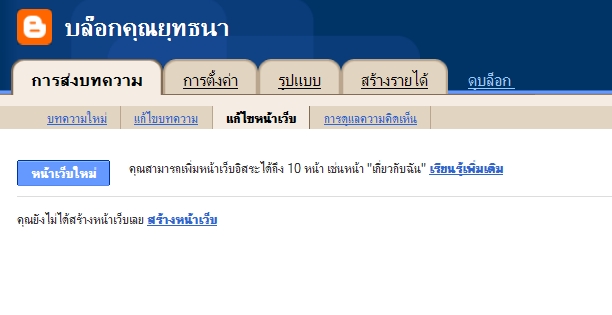
ที่ blog ของท่าน click คำสั่ง บทความใหม่หน้าตาจอภาพ

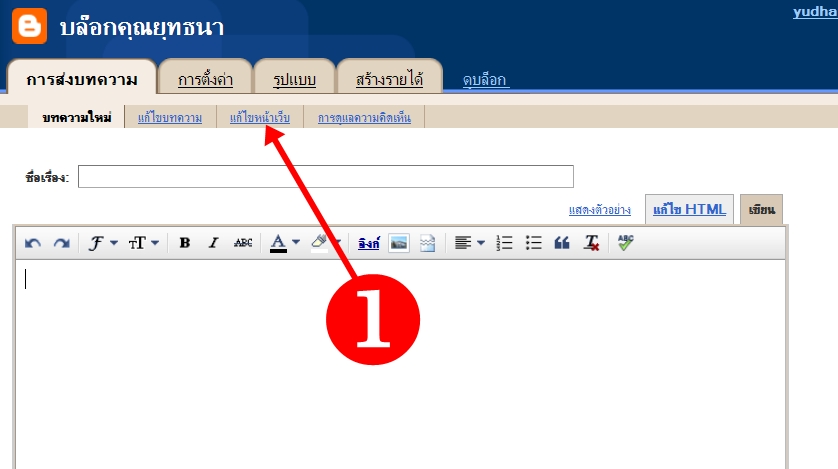
ต่อด้วยคำสั่ง แก้ไขหน้าเว๊บ (1)
หน้าตาจอภาพ
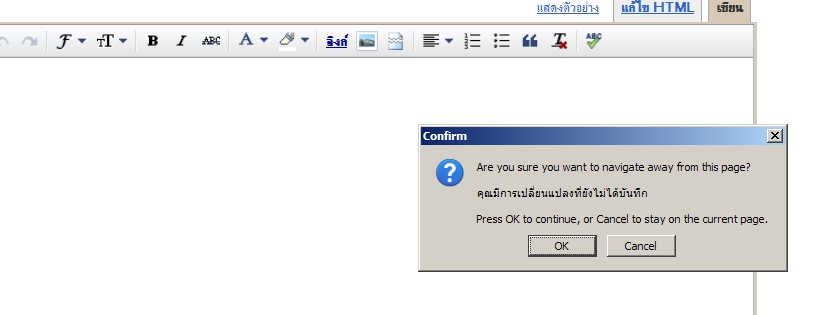
 ตอบ OK ไปซะ ยืนยันการออกจากการเขียนบทความใหม่
ตอบ OK ไปซะ ยืนยันการออกจากการเขียนบทความใหม่หน้าตาจอภาพ
 click ปุ่ม หน้าเว็บใหม่ สีฟ้าสดใส
click ปุ่ม หน้าเว็บใหม่ สีฟ้าสดใส
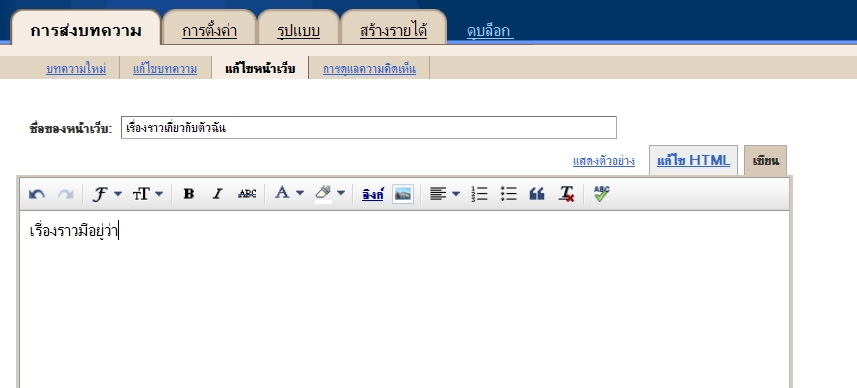
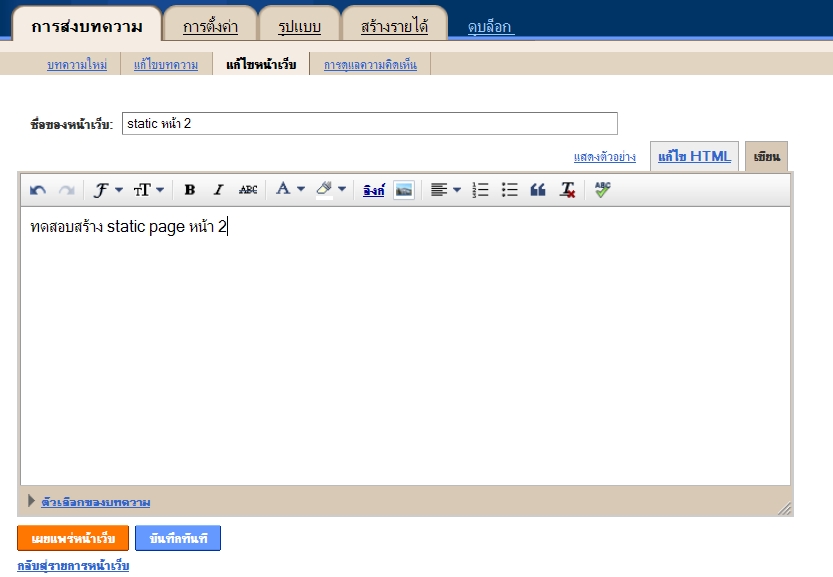
หน้าตาจอภาพ
เริ่มเขียนบทความของหน้า static page
 เขียนเสร็จแล้วก็ เช่นเคย เผยแพร่บทความ
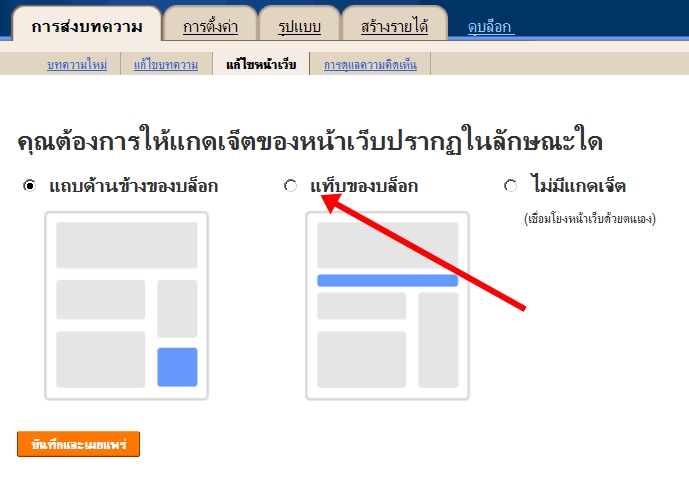
เขียนเสร็จแล้วก็ เช่นเคย เผยแพร่บทความหน้าตาจอภาพ
 เป็นการกำหนดตำแหน่งของ static page ของผมเลือก แท็บของบล็อก ครับ
เป็นการกำหนดตำแหน่งของ static page ของผมเลือก แท็บของบล็อก ครับหน้าตาจอภาพ

เสร็จแล้วก็เด้งมาหน้าหลัก ก็เห็น static page เพิ่มมาแล้ว 1 อัน
ผมจะทำ static page อีก 1 อันครับ
หน้าตาจอภาพ
 ก็จะได้ภาพเป็น
ก็จะได้ภาพเป็นหน้าตาจอภาพ

ได้ static page มา 2 หน้าแล้ว หากต้องการแก้ไขก็ click icon รูปเครื่องมือ (1) เลยครับ

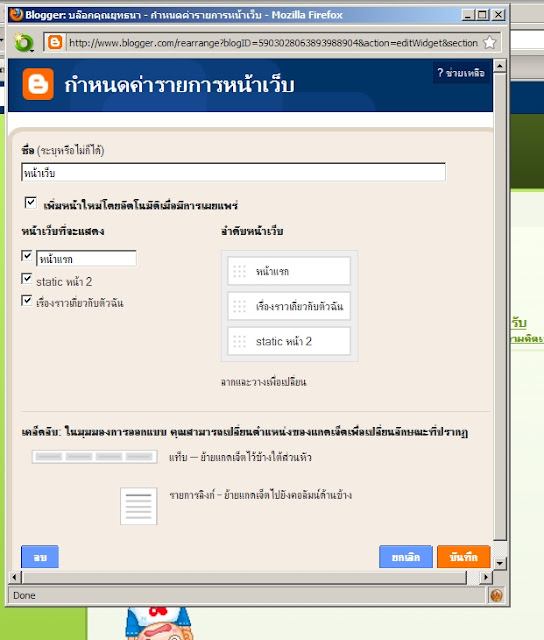
ก็ได้หน้าควบคุึมว่าจะแสดงหรือไม่แสดง static page ที่สร้าง
และที่ลำดับหน้าเว็บ ก็ใช้ mouse ย้ายตำแหน่งการแสดงตัว static page ได้ด้วยครับ
การบ้าน
ให้สร้าง static page มา 3 static page ในกรณีที่ยังไม่ทราบว่าจะสร้างเรื่องอะไร เขียนบทความว่าอะไร
ให้สร้าง static page ชื่อ static 1 , static 2 , static 3 พร้อมพิมพ์ประโยคสั้น ๆ ว่า บทความใน static 1 2 หรือ 3
ตามลำดับ
วิธีเข้าสร้าง static page จะเข้าทาง gadget ก็ได้ครับ (ลองหน้าดูได้ครับ)
ลงมือทำเลยครับ

นางสาวเฟื่องทำแล้วนะคะ แต่มีคำถาม 1 คำถามค่ะ คือ หนูอยากย้ายบทความที่หนูได้เขียนไปแล้วไปอยู่ใน tab ที่หนูได้ตั้งขึ้น หนูจะทำเช่นไรคะ...
ตอบลบลองทำดู 1 รายการค่ะ ถูกรึเปล่าคะ
ตอบลบของนักเรียนเฟื่องมี 3 tab ครับ ตอบคำถามที่ถามไว้คือ ไม่ทราบว่าทำอย่างไรครับ 555
ตอบลบของนักเรียนผึ้งสร้าง 1 tab หากทดลองสร้าง 2 หรือ 3 tab จะได้ทดลองย้ายด้วย mouse ดูด้วยครับ
ทำเสร็จแล้วค่ะ
ตอบลบอาจารย์พิกุล ล้ำหน้าไปแล้ว
ตอบลบเก่งจัง
แต่ก็ทำตามมาติดๆๆๆ
อ.พิกุลมี static page เกินมาอันหนึ่ง จะจัดการลบหรือไม่แสดง ให้เรียบร้อยหน่อยมั้ยครับ
ตอบลบassignment 8 ก็น่าจะเรียบร้อยค่ะ
ตอบลบAssignment 8 เรียบร้อยนะค่ะ
ตอบลบStatic page ของ นร. Geegy ถูกแล้วครับ
ตอบลบStatic page ของ DAda ก็สวยครับ ยิ่งเลือก template ใหม่ที่สอดรับกัน ก็สวยยิ่งขึ้นครับ
ตอบลบแก้ไขการบ้านแล้วค่ะ
ตอบลบทำเสร็จแล้วค่ะ
ตอบลบทั้งสองท่านไปได้สวยครับ
ตอบลบเย้.... ทำได้แว้ววววว.....
ตอบลบหนู ต้อย แก้ไขที่มันมั่ว ๆ ด้วยนะ
ตอบลบแก้ไขแล้วก้าบบบบบ......
ตอบลบเสร็จแล้วครับ
ตอบลบstatic page นับได้ว่าเป็นของขวัญสำหรับชาว blogger รุ่นใหม่เลยนะครับ เพราะเป็นเครื่องมือใหม่เอี่ยมอองเลย ของครู gun เลือก template ได้สวย ทำให้ static page ดูแล้วขึ้นมากเลยครับ ของผมที่ทำกับ กระปุกบ้านบัญชี ยังทำได้ไม่ดีเลย
ตอบลบความคิดเห็นนี้ถูกผู้เขียนลบ
ตอบลบสำเร็จแล้วค่ะ
ตอบลบ